Von Dominik Ufer
Estimated reading time: 7 Minuten
Code-Visualisierung mit CodeCharta
Eine Einführung In Audits und in Sanierungsprojekten ist es wichtig, den Austausch zwischen Entwicklern und Projektmanagern beziehungsweise Product Ownern zu fördern. Gern nutzen wir bei MaibornWolff bei der Visualisierung von Code eine Stadt-Metapher. Das bei uns entwickelte und als Open Source freigegebene Tool CodeCharta stellt Code genau so dar. Ich stelle es im Folgenden an einem Beispiel…
Eine Einführung
In Audits und in Sanierungsprojekten ist es wichtig, den Austausch zwischen Entwicklern und Projektmanagern beziehungsweise Product Ownern zu fördern. Gern nutzen wir bei MaibornWolff bei der Visualisierung von Code eine Stadt-Metapher. Das bei uns entwickelte und als Open Source freigegebene Tool CodeCharta stellt Code genau so dar. Ich stelle es im Folgenden an einem Beispiel vor.
CodeCharta macht implizite Strukturen im Code sichtbar. Wie die alten Software-Karten (ein Beispiel gibt es hier) zeigt es Komplexität von Klassen, Code-Abdeckung, Änderungshäufigkeit oder vieles mehr. In unserer Software-Stadt sehen wir im Vergleich mit älteren Karten Veränderungen, erkennen Brennpunkte und können Maßnahmen zum Refactoring ableiten. Im Vergleich zu den alten Software-Karten ist CodeCharta fokusierter auf die Bedürfnisse in Audits und Projekten, aber gleichzeitig besser erweiterbar und besser individualisierbar auf das jeweilige Projekt. CodeCharta erfindet das Rad nicht neu und benutzt Tools wie SonarQube und SourceMonitor, um Metrikdaten zum Code zu erhalten. Es spricht daher alle Sprachen, die auch diese Tools sprechen, unter anderem C, C++, C#, Java. CodeCharta besteht aus zwei Teilen: Analyse-Teil, mit Importern für diese Tools, und Visualisierungs-Engine, welche als Desktop oder Online-Version läuft, runterzuladen bei Github.
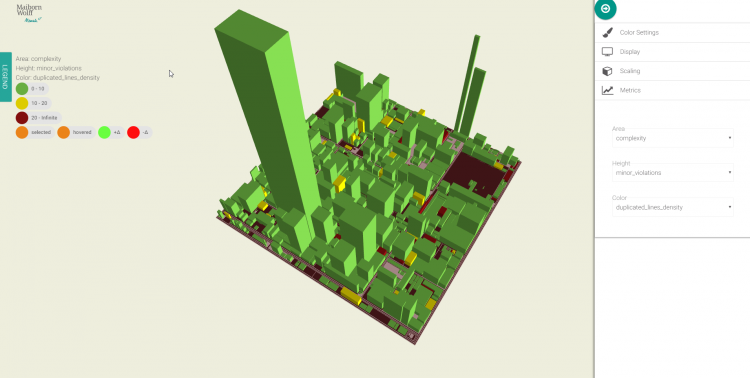
Ich zeige die Arbeit mit CodeCharta an einem Beispiel. Dafür habe ich mir mal den Code von Apache Tomcat herausgepickt. Zunächst benutzen wir den öffentlichen SonarQube-Server auf sonarqube.com um den Code von Apache Tomcat zu analysieren. Von GitHub habe ich die aktuelle Version der CodeCharta heruntergeladen, in meinem Fall Version 1.1.3, und wie auf der Projektseite beschrieben installiert. Danach hab ich mittels des Kommandos ./ccsh sonarimport https://sonarqube.com/ org.apache:tomcat > apache_tomcat.json eine json-Datei mit den Visualisierungsdaten für Apache Tomcat erzeugt. Diese lade ich jetzt in die Online-Demo (oder die Standalone-Version) von CodeCharta. Schon sehe ich eine Stadt mit vielen, vielen Gebäuden:

Die Gebäude stellen Dateien mit Klassen dar, welche anhand ihrer Dateihierarchie in Häuserblocks eingeteilt sind. Die Fläche, die Höhe und die Farbe der Gebäude entsprechen Metriken aus Visualisierungsdaten.
Umfang des Source Code anzeigen
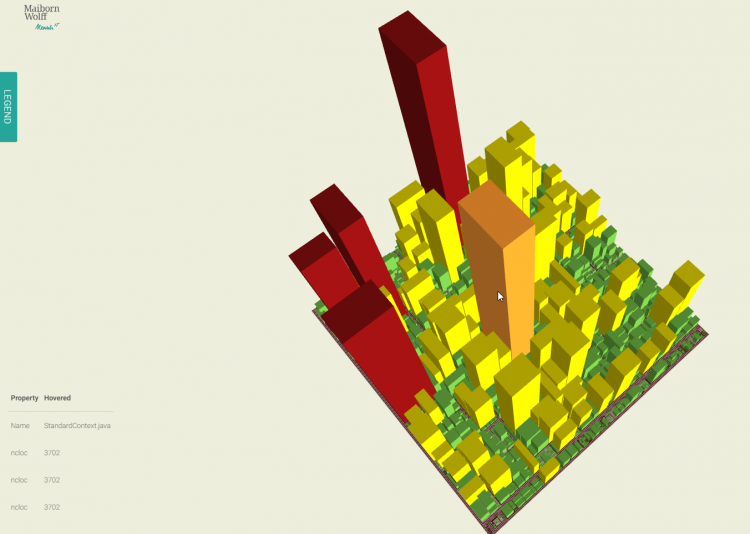
Um einen Eindruck über die Größe des Source Codes von Tomcat zu bekommen, stellen wir das Mapping der Gebäude um: unter Metrics wählen wir ncloc als Metrik für die Fläche (Area), Höhe (Height) und Farbe (Color). Zudem stellen wir unter Color Settings die Grenzen für die neutrale Farbe (Neutral color) auf 500 (start) und 2000 (end). Das Ergebnis sieht so aus:

Wenn man das Bild dieser Stadt anschaut, fällt sofort auf, dass fast die Hälfte der Codezeilen in großen Klassen liegt und darunter Klassen wie StandardContext über 2000 Zeilen Code haben. „Warum hat der Context in Apache Tomcat so viele Zeilen?“, fragt man sich da. Die Antworten kann man vielleicht bei den Entwicklern erfragen oder im Code nachlesen.
Da ich die Entwickler nicht zur Hand habe, mache ich letzteres und sehe eine Klasse, welche zwei Interfaces implementiert, eine Klasse erweitert, mehr als 100 nicht-geerbte Felder und mehrere komplexe Methoden enthält, kurz eine Gott-Klasse. Definitiv schwer wartbar, testbar, weiterentwickelbar; aber andererseits, wer hätte etwas anderes von einem „Standard-Kontext“ erwartet.
Komplexität sichtbar machen
Als nächstes schauen wir uns eine weitere Karte an, eine Übersicht über die Komplexität. Da SonarQube nur die durchschnittliche und die aggregierte Komplexität liefert, zur Hotspot-Analyse aber die maximale Komplexität der enthaltenen Methoden höhere Aussagekraft hat, benutzen wir diesmal SourceMonitor und den SourceMonitorImporter von CodeCharta. Dazu installieren wir zunächst SourceMonitor v3.5 in ‚C:Program Files (x86)SourceMonitor‘ (…ja, dieses Tool ist leider nur für Windows verfügbar).
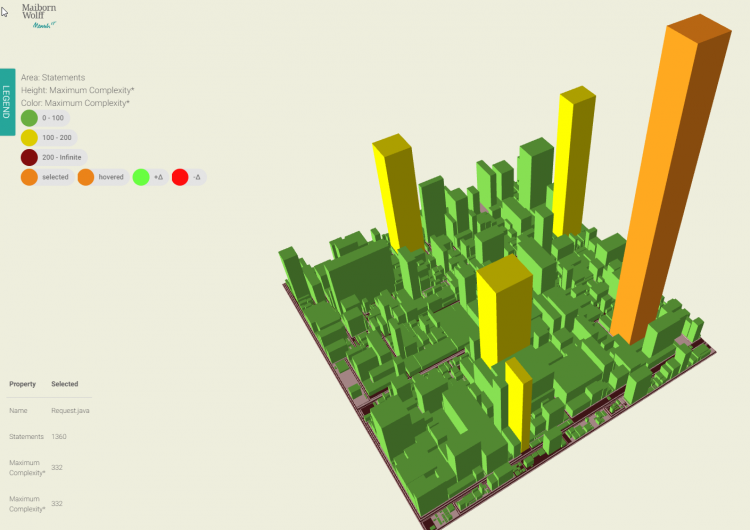
Anschließend laden wir uns die Sourcen von Apache Tomcat von github. Im bin-Verzeichnis des SourceMonitorImporters rufen wir das Kommando ./sourcemonImport.bat tomcat ~/Projekte/github/tomcat/java/ java > apache_tomcat_sourcemonitor.json auf und erhalten weitere Visualisierungsdaten. Da SourceMonitor einen kleinen Bug bei der Berechnung von Komplexitäten für manche Dateien hat, löschen wir in dem erstellten apachetomcatsourcemonitor.json die Einträge zur Komplexität für die Datei NonBlockingCoordinator.java. Das Ergebnis laden wir jetzt ebenfalls in CodeCharta. Diesmal stellen wir das Mapping der Gebäude unter Metrics auf „Statements“ für die Fläche, „Maximum Complexity“ für die Höhe und Farbe und in den Color Settings wählen wir 50 und 100 für die Farbgrenzen.

In dieser Karte fällt besonders die Datei Request.java im Paket org.apache.catalina.connector auf, welche eine Funktion mit einer Komplexität über 300 hat und ansonsten mit über 1000 Statements auch nicht wirklich klein ist. In der Klasse findet man jede Menge recht komplexen Code, welchen man mindestens zum Teil auch hätte in spezialisierte Klassen auslagern können. Insgesamt hält sich die Anzahl an komplexen Klassen aber in Grenzen.
Richtig interessant wird es nun, wenn man jetzt noch Daten aus Git, zum Beispiel die Änderungshäufigkeit, hinzunimmt. Damit können wir dann beantworten, ob der Teil des Codes überhaupt noch in aktiver Entwicklung ist und es sich lohnt dort Sanierungsmaßnahmen durchzuführen.
Auch Aussagen über die Code-Coverage, die bei Fragen zum Risiko und Aufwand der Sanierungsmaßnahmen hilfreich sein können, lassen sich mit CodeCharta treffen. Das sind Geschichten für den nächsten Blog-Artikel.
Für seinen nächsten Blogartikel hat Dominik Ufer sich interviewen lassen. Er identifziert drei Fälle, in denen er CodeCharta in Kundenprojekten verwendet – und wann nicht. Hier geht’s zum Artikel.
Über den Autor

Von Dominik Ufer
DevOps und Cloud Native
Dominik arbeitet seit 2013 bei MaibornWolff. Seine Schwerpunkte liegen in der Architektur und Entwicklung von Anwendungen und Plattformen in der Cloud. Am liebsten unterstützt er dabei, bestehende Systeme durch die Möglichkeiten der Cloud zu verbessern. Privat trifft Dominik sich gerne zu Brettspielabenden oder bewegt sich in der Natur.