
Fabian Birke

Mario Reder

Valentin Rouault
Estimated reading time: 10 minutes
JAMStack: Architecture and Scenarios
This is part 2 of the blog article on JAMStack with architecture considerations and assessments of different scenarios. Part 1 of the article on benefits and players can be found here. Architecture In this section, we explain what the building blocks of the JAMStack consist of and how they interact. A typical workflow is used to…

This is part 2 of the blog article on JAMStack with architecture considerations and assessments of different scenarios. Part 1 of the article on benefits and players can be found here.
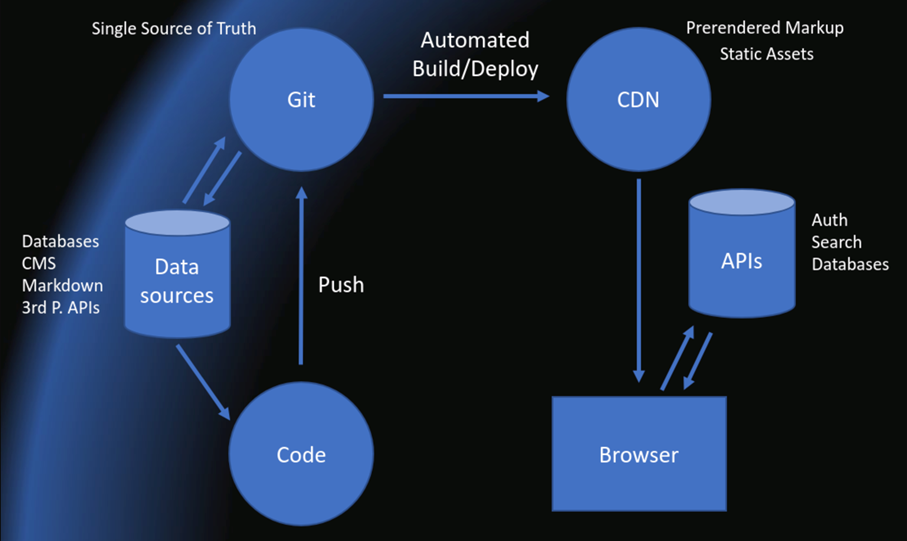
Architecture
In this section, we explain what the building blocks of the JAMStack consist of and how they interact. A typical workflow is used to illustrate the application’s journey from development to end-user.

Static Site Generators
To develop an application, a static site generator is needed. This converts the developer’s code on their computer into ready-made constructs that can be opened in the browser. This means that HTML, CSS and JavaScript are generated. Unlike single page applications, this happens at compile time, which means that not everything is generated at runtime on the user’s computer and then added to the DOM of the browser, but a finished construct is delivered, which can be rendered directly.
Of course, not all content is statically available. Within the statically generated files there can also be dynamic content, which is only generated at runtime. The necessary information for this dynamic content is requested by JavaScript to APIs when the web page is invoked.
A static site generator uses either a custom templating language or a programming language to generate the static content. A well-known example of the latter is Gatsby, which uses JavaScript and Markdown to generate the static content. React is used here as the UI library. This provides an HTML-like syntax called JSX, which is compiled to JavaScript function calls. The use of Markdown is optional and is enabled via a Webpack plugin. In general, it is also possible to include other markup languages, as long as they have a JavaScript compiler.
Instead of a programming language, a Static Site Generator can also use a templating engine. For example, there is Liquid, which is used by Jekyll. For creating static content, these are just as good as programming languages. Control flows or loops can also be mapped using the syntax of most templating languages. You can even assign variables and use functions.
There are also hybrid generators, which can decide whether the content can be generated statically or not, depending on the use case. The most well-known example for this is Next.js, which also uses React as its UI library. A page in Next.js can be generated statically, as long as a specific method has been declared on the page component to download static content. This makes the generation of static pages quite flexible, as you can simply use JavaScript to retrieve the content via APIs. Unless the method has been declared, Next.js does not know how to fill the page component at compile time. In this case, it either happens at runtime, on the user’s computer, or when the website is retrieved and the React application is converted into a string which can be dispatched. This is called server-side rendering (SSR).
An overview of all known static site generators can be found at staticgen.com.
Content Management System
To connect static content a content management system (CMS) is used. There, even non-developers can insert content into the page generated by the Static Site Generator using a graphical user interface. This is done by the Static Site Generator addressing the APIs of the CMS at compile time, if the CMS is API-based. However, there are also CMSs that instead of deploying their content via an API, create a Commit directly on Git. This has the advantage that both developers and non-developers can publish their content via Git and no other system needs to be consulted.
An overview of all known content management systems for the JAMStack can be found at headlesscms.org.
Deployment
The Deployment of a JAMStack application is fully automated via CI pipelines. The application, which was compiled locally on the developer’s machine during development, is now compiled by servers and all statically generatable files are uploaded to a CDN. This includes not only the HTML and CSS files, but also the JavaScript bundles that are needed at runtime for the dynamic content of the website.
In addition, if hybrid applications are involved, the content that cannot be generated statically is either uploaded to a server, or a serverless architecture is deployed. This can be the case with Next.js, as mentioned above, since there are also pages that need to be rendered by the server per request and are therefore no longer the same for every user.
Possible use cases for JAM stack
In this section, we would like to look at the relevance of the JAMStack topic for different use cases. In doing so, we present three different software use cases and evaluate their feasibility using JAMStack.
Static Portfolio
A static portfolio is a very simple website where the content delivered is the same for all users. A portfolio is a kind of business card on the web, informing visitors about services offered and ways to contact them. From this, the following requirements emerge:
- The content must load quickly.
- Various pages (e.g. contact, products) must be able to be displayed within the website.
- The content must be able to be expanded or changed.
This web page is the simplest use case. A typical landing page that displays a bit of information and doesn’t need to provide any user-specific content. In addition, the web page is likely to be changed infrequently.
Our evaluation for JAMStack: A landing page or portfolio is predestined for implementation with JAMStack. The content to be displayed can be generated via static site generators, which are then delivered via a CDN. APIs can be completely dispensed with due to the simple functionality and the lack of user context.
Blog
A blog already brings other requirements with it. For example, multiple authors usually need to be able to create, modify, and delete a blog post. The created posts must be displayed on the website in a timely manner. In addition, it should be possible for the visitors of the blog to write comments on the respective posts. This way, visitors can also express and represent their opinion on the respective topic. Depending on the popularity of the blog, many comments can be made on a blog article, which must also be displayed promptly to the visitors.
Our evaluation for JAMStack: JAMStack works heavily with CDNs. Here it would be possible, for example, to store Markdown files that can then be interpreted by the application. To solve the problem with the different authors of blog articles, a separate Markdown file should be created for each author. In this file all necessary information like name, age, hobbies, biography can be stored. These Markdown files can, for example, be placed in a separate folder named authors. Now, the application just needs to be taught the path to the Markdown files and the structure of it and the problem with different authors is solved. As soon as the Markdown files are changed and checked into the Git repository, for example, the build pipeline is triggered and the affected web pages are re-rendered.
Similarly to authors, you can also proceed with blog articles. Here, each article should be dumped into its own Markdown file. This Markdown file is filled with the necessary content. The Markdown file can also be converted to HTML with the help of libraries, this way articles can simply be written in a Markdown editor. Just as with authors, articles should also end up in their own folder e.g. articles so that they can be interpreted by the application again. As soon as a change is made on the git repository, a new build is triggered that pre-renders the corresponding HTML pages.
But how does it work with comments? Comments are written frequently. Visitors have raised a controversy that needs to be resolved in the comments in a short amount of time. Should we then trigger a build every time a new comment is posted?
These are valid questions
The answer is no. Just because content needs to be loaded dynamically doesn’t mean it can’t be done with JAMStack. That’s because the A in JAMStack stands for APIs. Better said for APIs that can be reused. A good example of this is disqus. Disqus makes it possible to include a comment function easily via JavaScript, which stands for the J in JAMStack. Using the same way, it is also possible to integrate authentication mechanisms into the website. One possible provider for this is auth0. From these two examples, you can see that there is no need to reinvent the wheel when developing websites these days. For many of the common problems, there is already a unified solution just waiting to be used.
Online Shop
The third and final use case we’ll look at is a traditional online store. The user should be able to log in to the online store, and it is also necessary that the user can place orders and also view his current orders. The user has a shopping cart in which he can place items and of course he has the possibility to pay for the desired items at the end of the purchase process.
Our evaluation for JAMStack: The requirements of an online store are much more complex and push JAMStack to its limits. While parts of the shop consist of static content and can thus be easily implemented with JAMStack, this is not true for the entire shop. A product catalog can be created from the content of a CMS. This is therefore also easily possible. Dynamic content, such as shopping carts and payment processes, severely limit the choice of static site generators. Generators based on JavaScript often offer the possibility to process dynamic content, therefore it is only possible to realize a shop with such generators. Other than that, you also have the choice of building the static page content with JAMStack and loading the dynamic content via microfrontends. This would not limit the choice of Static Site Generator; however, it means having a significantly more complex tech stack.
Many things doable, a few limitations
The blog article has shown that much is possible with JAMStack, but far from everything, and that it is necessary to assess in advance whether or not a JAMStack app makes sense for the use case. Nevertheless, the development of JAMStack is enormously exciting and the steadily increasing interest shows that JAMStack will play an increasingly important role in the development of web applications in the coming years. In many ways, JAMStack is definitely the future. JAMStack offers a variety of tools that contribute to a particularly good Developer Experience (DX), because the developer can focus on the implementation and thus a much better productivity is achieved. Also, the current trend of migration of corporations to the cloud gives hope that concepts like JAMStack will prevail in the long run.
About the author

Fabian Birke
Software engineering and IT architecture

Mario Reder

Valentin Rouault
Software engineering and IT architecture

