Für uns und unsere Kunden
Den Überblick behalten
In wohl kaum einer Branche ändern sich die verwendeten Werkzeuge und Umgebungen so schnell und stark wie in der IT. Keine Woche vergeht ohne neue Libraries, Frameworks oder auch „nur“ Updates bestehender Tools, die eine ganze Reihe neuer Features mit sich bringen. Für Unternehmen bedeutet das erhöhten Druck, mit der Zeit zu gehen, sich anzupassen und auf keinen Fall den Zug für das nächste große Ding zu verpassen. Auch Entwickler:innen stellt dies vor erhebliche Probleme: Wie behalten wir den Überblick, um auch unsere Kunden gut beraten zu können?
Die Web-Technologie-Landschaft im Blick
Auf dem neuesten Stand
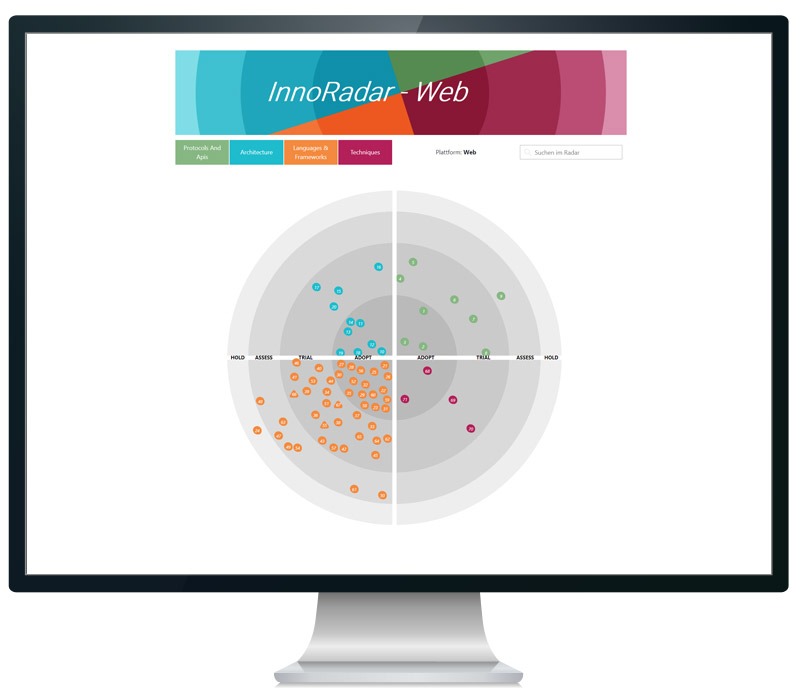
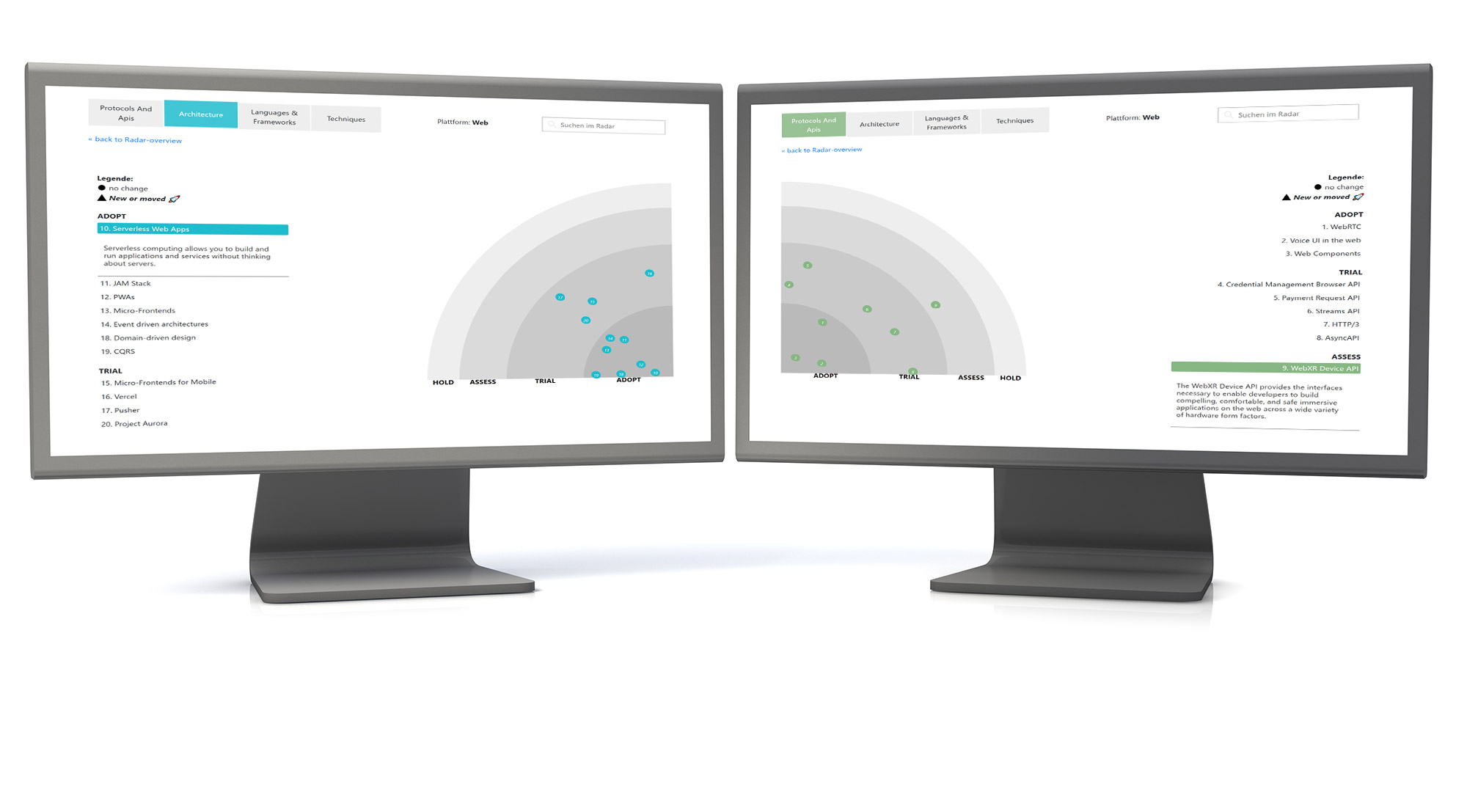
Genau aus diesem Grund gibt es von verschiedenen Unternehmen mittlerweile sogenannte Trend-Reports. Darunter etwa der Technology Radar der Firma Thoughtworks, die freundlicherweise den Code für ihre Visualisierung als Open Source zur Verfügung stellt und den wir als Grundlage für ein eigenes Radar verwendet haben.
Auch wir bei MaibornWolff haben viele Menschen in der Firma, die neue Technologien ausprobieren, Erfahrungen sammeln, Artikel sowie Bücher lesen und schreiben oder auch nur von etwas Neuem gehört haben. Um dieses Wissen für alle übersichtlich zur Verfügung zu stellen, riefen wir das InnoRadar-Web ins Leben. Es stellt eine einfache Möglichkeit dar, sich schnell einen Überblick zu verschaffen, wie die Web-Technologie-Landschaft derzeit aus unserer Sicht aussieht.


Dank des Feedbacks unserer Kolleg:innen
Immer up to date
Um unser Radar auf dem neusten Stand zu halten, befragen wir regelmäßig unsere Kolleg:innen und holen ihr Feedback ein. Pro Quartal halten wir die Veränderungen innerhalb des Radars in einem Blog-Artikel fest.
Auch andere Bereiche bei MaibornWolff zeigen Interesse, ähnliche Trend-Radare zu weiteren Themen zu erstellen. Im dichten Nebel von Hypes und Trends ermöglicht das InnoRadar-Web so eine zielsichere Navigation.
Mehr erfahren