Estimated reading time: 13 Minuten
JAMStack: Architektur und Szenarien
Dies ist Teil 2 des Blogartikels über JAMStack mit Architektur-Überlegungen und Einschätzungen zu verschiedenen Szenarien. Teil 1 des Artikel über Vorteile und Player gibt es hier. Architektur In diesem Abschnitt erläutern wir, aus welchen Bausteinen der JAMStack besteht und wie diese zusammenspielen. Anhand eines typischen Workflows wird der Weg der Anwendung von der Entwicklung bis hin…

Dies ist Teil 2 des Blogartikels über JAMStack mit Architektur-Überlegungen und Einschätzungen zu verschiedenen Szenarien. Teil 1 des Artikel über Vorteile und Player gibt es hier.
Architektur
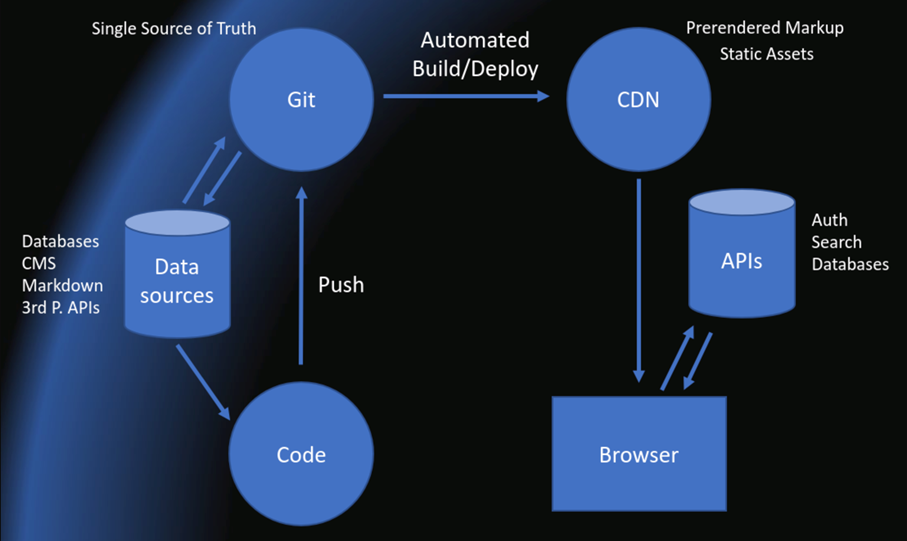
In diesem Abschnitt erläutern wir, aus welchen Bausteinen der JAMStack besteht und wie diese zusammenspielen. Anhand eines typischen Workflows wird der Weg der Anwendung von der Entwicklung bis hin zum End-User dargestellt.

Static Site Generatoren
Zur Entwicklung einer Anwendung wird ein Static Site Generator benötigt. Dieser wandelt den Code des Entwicklers auf dessen Rechner in fertige Konstrukte um, welche im Browser geöffnet werden können. Es wird also HTML, CSS und JavaScript erzeugt. Anders als bei Single Page Applications geschieht dies zur Kompilierungszeit, das bedeutet, es wird nicht alles zur Laufzeit auf dem Rechner des Nutzers erzeugt und dann in das DOM des Browsers hinzugefügt, sondern es wird ein fertiges Konstrukt geliefert, welches direkt gerendert werden kann.
Natürlich ist nicht jeglicher Inhalt statisch verfügbar. Innerhalb der statisch generierten Dateien kann es auch dynamischen Inhalt geben, welcher erst zur Laufzeit generiert wird. Die notwendigen Informationen für diese dynamischen Inhalte werden beim Aufruf der Webseite durch JavaScript an APIs angefragt.
Ein Static Site Generator verwendet zur Generierung der statischen Inhalte entweder eine individuelle Templating-Sprache oder direkt eine Programmiersprache. Ein bekanntes Beispiel für Letzteres ist Gatsby, welches zur Generierung der statischen Inhalte JavaScript und Markdown verwendet. React wird hier als UI-Library verwendet. Dieses liefert eine HTML-ähnliche Syntax namens JSX, welche zu JavaScript Funktionsaufrufen kompiliert wird. Die Verwendung von Markdown ist optional und wird über ein Webpack-Plugin aktiviert. Prinzipiell ist es auch möglich, andere Markup-Sprachen einzubinden, sofern diese einen JavaScript-Compiler besitzen.
Anstatt einer Programmiersprache kann ein Static Site Generator stattdessen auch eine Templating Engine verwenden. So gibt es z.B. Liquid, welches von Jekyll verwendet wird. Zum Erzeugen von statischen Inhalten sind diese ebenso gut geeignet wie Programmiersprachen. Auch mit der Syntax der meisten Templating-Sprachen lassen sich Control Flows oder Schleifen abbilden. Man kann sogar Variablen zuweisen und Funktionen verwenden.
Es gibt auch hybride Generatoren, welche je nach Anwendungsfall entscheiden können, ob der Inhalt statisch generiert werden kann oder nicht. Das bekannteste Beispiel hier ist Next.js, welches ebenfalls React als UI-Library verwendet. Eine Seite in Next.js kann statisch generiert werden, sofern auf der Page-Komponente eine bestimmte Methode deklariert wurde, um sich statische Inhalte herunterzuladen. Dies macht die Generierung von statischen Seiten recht flexibel, da man dort einfach per JavaScript die Inhalte über APIs abfragt. Sofern die Methode nicht deklariert wurde, weiß Next.js nicht, wie die Page-Komponente zur Kompilierungszeit gefüllt werden soll. In diesem Fall geschieht dies entweder erst zur Laufzeit, also auf dem Computer des Nutzers, oder beim Abrufen der Website wird die React-Anwendung in einen String umgewandelt, welcher versendet werden kann. Dies nennt man Server-Side Rendering (SSR).
Eine Übersicht aller bekannter Static Site Generatoren findet man auf staticgen.com.
Content Management System
Zur Anbindung von statischen Inhalten wird ein Content Management System (CMS) verwendet. Dort können auch Nicht-Entwickler Inhalte über eine grafische Benutzeroberfläche in die mit dem Static Site Generator generierte Seite einfügen. Dies geschieht dadurch, dass der Static Site Generator zur Kompilierungszeit die APIs des CMS anspricht, sofern dieses API-basiert ist. Es gibt aber auch CMS, welche stattdessen ihren Inhalt nicht über eine API bereitstellen, sondern direkt auf Git einen Commit erstellen. Dies hat den Vorteil, dass sowohl Entwickler als auch Nicht-Entwickler ihren Inhalt über Git publizieren können und kein anderes System herangezogen werden muss.
Eine Übersicht aller bekannter Content Management Systeme für den JAMStack findet man auf headlesscms.org.
Deployment
Das Deployment einer JAMStack-Anwendung erfolgt vollautomatisch über CI-Pipelines. Die Anwendung, welche während der Entwicklung lokal auf dem Rechner des Entwicklers kompiliert wurde, wird nun von Servern kompiliert und alle statisch generierbaren Dateien werden auf ein CDN hochgeladen. Hierzu zählen nicht nur die HTML- und CSS-Dateien, sondern auch die JavaScript-Bundles, welche zur Laufzeit benötigt werden für die dynamischen Inhalte der Website.
Sofern es sich um hybride Anwendungen handelt, wird zusätzlich der nicht statisch generierbare Inhalt entweder auf einen Server hochgeladen, oder es wird eine Serverless-Architektur deployed. Dies kann wie oben angesprochen bei Next.js der Fall sein, da es dort auch Seiten gibt, die pro Anfrage vom Server gerendert werden müssen und daher nicht mehr für jeden Nutzer gleich sind.
Mögliche Anwendungsfälle für JAM-Stack
In diesem Abschnitt möchten wir die Relevanz des Themas JAMStack für verschiedene Anwendungsfälle betrachten. Dabei stellen wir drei verschiedene Anwendungsfälle für Software vor und bewerten die Realisierbarkeit mithilfe von JAMStack.
Statisches Portfolio
Bei einem statischen Portfolio handelt es sich um eine sehr einfache Webseite, bei der der ausgelieferte Inhalt für alle Nutzer gleich ist. Ein Portfolio ist eine Art Visitenkarte im Netz, die den Besucher über angebotene Dienstleistungen und Möglichkeiten zur Kontaktaufnahme informiert. Daraus gehen folgende Anforderungen hervor:
- Der Inhalt muss schnell geladen werden.
- Verschiedene Seiten (z.B. Kontakt, Produkte) müssen innerhalb der Webseite angezeigt werden können.
- Der Inhalt muss erweitert oder geändert werden können.
Bei dieser Webseite handelt es sich um den leichtesten Anwendungsfall. Eine typische Landingpage, die ein paar Informationen anzeigt und keinen nutzerspezifischen Inhalt liefern muss. Außerdem wird die Webseite wahrscheinlich nur selten geändert.
Einschätzung für JAMStack: Eine Landingpage oder ein Portfolio sind prädestiniert für eine Implementierung mit JAMStack. Der anzuzeigende Content kann über Static Site Generators erzeugt werden, die dann über ein CDN ausgeliefert werden Auf APIs kann aufgrund der einfachen Funktionalität und des fehlenden Nutzerkontexts komplett verzichtet werden.
Blog
Ein Blog bringt bereits weitere Anforderungen mit sich. So müssen in der Regel mehrere Autoren einen Blogbeitrag verfassen, ändern und löschen können. Die verfassten Beiträge müssen zeitnah auf der Webseite angezeigt werden. Außerdem soll es den Besuchern des Blogs möglich sein, Kommentare zu den jeweiligen Beiträgen zu verfassen. So können auch die Besucher ihre Meinung über das jeweilige Thema kundtun und vertreten. Je nach Beliebtheit des Blogs können viele Kommentare zu einem Blogartikel abgegeben werden, die auch zeitnah den Besuchern angezeigt werden müssen.
Einschätzung für JAMStack: JAMStack arbeitet stark mit CDNs. Hierbei wäre es zum Beispiel möglich, Markdown Dateien abzulegen, die dann von der Anwendung interpretiert werden können. Um das Problem mit den verschiedenen Autoren von Blogartikeln zu lösen, sollten die Autoren jeweils als eigene Markdown Datei angelegt werden. Darin können alle notwendigen Informationen wie Name, Alter, Hobbies, Biografie gespeichert werden. Diese Markdown Dateien können z.B. in einem eigenen Ordner mit dem Namen authors abgelegt werden. Nun muss der Anwendung nur noch der Pfad zu den Markdown Dateien und die Struktur davon beigebracht werden und schon ist das Problem mit den verschiedenen Autoren gelöst. Sobald die Markdown Dateien geändert und zum Beispiel ins Git Repository eingecheckt werden, wird die Build Pipeline angestoßen und die betroffenen Webseiten werden neu gerendert.
Ähnlich wie bei den Autoren kann man auch bei den Blogartikeln vorgehen. Dabei sollte jeder Artikel in einer eigenen Markdown Datei ausgelagert werden. Diese Markdown Datei wird mit dem notwendigen Inhalt gefüllt. Die Markdown Datei kann mithilfe von Bibliotheken auch nach HTML umgewandelt werden, so lassen sich Artikel einfach in einem Markdown Editor schreiben. Genauso wie bei den Autoren sollte auch die Artikel in einem eigenen Ordner landen z.B. articles, damit diese wieder von der Anwendung interpretiert werden können. Sobald auf dem Git-Repository eine Änderung gemacht wird, wird ein neuer Build ausgelöst, der die entsprechenden HTML Seiten vorrendert.
Doch wie läuft es mit den Kommentaren ab? Kommentare werden häufig geschrieben. Besucher haben eine Kontroverse aufgeworfen, die in den Kommentaren in kurzer Zeit geklärt werden muss. Sollen wir dann jedes Mal einen Build anstoßen, wenn ein neuer Kommentar geschrieben wurde?
Diese Fragen sind berechtigt
Die Antwort ist Nein. Nur weil Inhalte dynamisch geladen werden müssen, bedeutet das nicht, dass das mit JAMStack nicht möglich ist. Denn das A in JAMStack steht für APIs. Besser gesagt für wiederverwendbare APIs. Ein gutes Beispiel dafür ist disqus. Disqus ermöglicht es eine Kommentarfunktion ganz einfach per JavaScript einzubinden, welches für das J in JAMStack steht. Über den gleichen Weg ist es auch möglich, Authentifizierungsmechanismen in die Webseite zu integrieren. Ein möglicher Anbieter dafür ist auth0. An diesen beiden Beispielen erkennt man, dass bei der Entwicklung von Webseiten heutzutage das Rad nicht neu erfunden werden muss. Für viele der gängigen Probleme, gibt es bereits eine einheitliche Lösung, die nur darauf wartet, dass sie verwendet wird.
Online-Shop
Der dritte und letzte Anwendungsfall, den wir betrachten, ist ein klassischer Online-Shop. Der Benutzer soll sich in dem Online-Shop einloggen können, außerdem ist es notwendig, dass der Nutzer Bestellungen aufgeben kann und auch seine aktuellen Bestellungen einsehen kann. Der Benutzer hat einen Warenkorb, in den er Artikel platzieren kann, und er hat natürlich die Möglichkeit, am Ende des Kaufprozesses die gewünschten Artikel zu bezahlen.
Einschätzung für JAMStack: Die Anforderungen eines Online-Shops sind wesentlich komplexer und bringen JAMStack an seine Grenzen. Während Teile des Shops aus statischen Inhalten bestehen und somit einfach mit dem JAMStack realisiert werden können, gilt dies nicht für den gesamten Shop. Ein Produktkatalog kann aus den Inhalten eines CMS erzeugt werden. Dies ist somit auch einfach möglich. Dynamische Inhalte, wie etwa Warenkorb und Bezahlvorgang, grenzen die Wahl des Static Site Generators stark ein. Auf JavaScript basierende Generatoren bieten oftmals die Möglichkeit an, auch dynamische Inhalte zu verarbeiten, daher ist es nur mit solchen möglich einen Shop zu realisieren. Ansonsten hat man auch noch die Wahl, die statischen Seiteninhalte mit JAMStack zu bauen und die dynamischen Inhalte über Microfrontends zu laden. Dies würde die Wahl des Static Site Generators nicht einschränken; es bedeutet allerdings, einen deutlich komplexeren Tech-Stack zu haben.
Vieles machbar, ein paar Einschränkungen
Der Blogartikel hat gezeigt, dass mit JAMStack vieles möglich ist, aber bei weitem noch nicht alles und dass im Voraus abgeschätzt werden muss, ob für den Anwendungsfall eine JAMStack App sinnvoll ist oder nicht. Trotzdem ist die Entwicklung von JAMStack enorm spannend und das stetig steigende Interesse zeigt, dass JAMStack in den nächsten Jahren bei der Entwicklung von Webanwendungen eine immer wichtigere Rolle einnehmen wird. In vielen Bereichen ist der JAMStack definitiv die Zukunft. JAMStack bietet eine Vielzahl an Tools, welche zu einer besonders guten Developer Experience (DX) beitragen, da der Entwickler sich auf die Implementierung fokussieren kann und so eine deutlich bessere Produktivität erzielt wird. Auch lässt der derzeitige Trend der Migration von Konzernen in die Cloud hoffen, dass sich Konzepte wie JAMStack auf Dauer durchsetzen werden.